
Кейс: разработка сайта частной школы
Проекты, связанные с образованием, всегда особенные. Мы в RedKrab разработали уже несколько сайтов для офлайн- и онлайн-школ и знаем, насколько важно, чтобы сайт школы был максимально информативным и наглядным. Родители, которые отдают своих детей на обучение, тщательно изучают всю информацию о школе, и наша задача — предоставить эту информацию на сайте в удобном формате, чтобы у них не осталось вопросов и сомнений.
В этом кейсе мы расскажем о работе над технически непростым, но интересным проектом для частной школы.

Клиент
Петербургская частная школа “Академия” работает с 2005 года. В ней обучаются школьники, а дети дошкольного возраста проводят время в детском саду. Школа начала свою работу в 2005 году, имеет предметный уклон в сторону иностранных языков и математики. После завершения обучения ребенок получает аттестат государственного образца, как и после обычной государственной школы. Адрес готового сайта:
Задача
Клиент пришел к нам за разработкой сайта для школы. Ожиданий от будущего сайта было несколько. Необходимо было показать премиальный статус “Академии”, подчеркнуть внимательное и профессиональное отношение к детям, чтобы заранее закрыть возможные сомнения родителей. А также — предоставить всю необходимую информацию о деятельности школы, которая может понадобиться родителям учеников и проверяющим органам.
Что было
У школы “Академия” уже было два сайта: простой лендинг и старый сайт с юридической информацией.
Лендинг был слишком пестрым в дизайне, не соответствовал статусу школы, и на нем не хватало необходимой информации.
Старый сайт с юридической информацией был неудобным в использовании, и нам нем не было ответов на вопросы, которые важны родителям будущих учеников.
Поэтому мы решили разрабатывать новый сайт, в котором не будет этих недостатков.
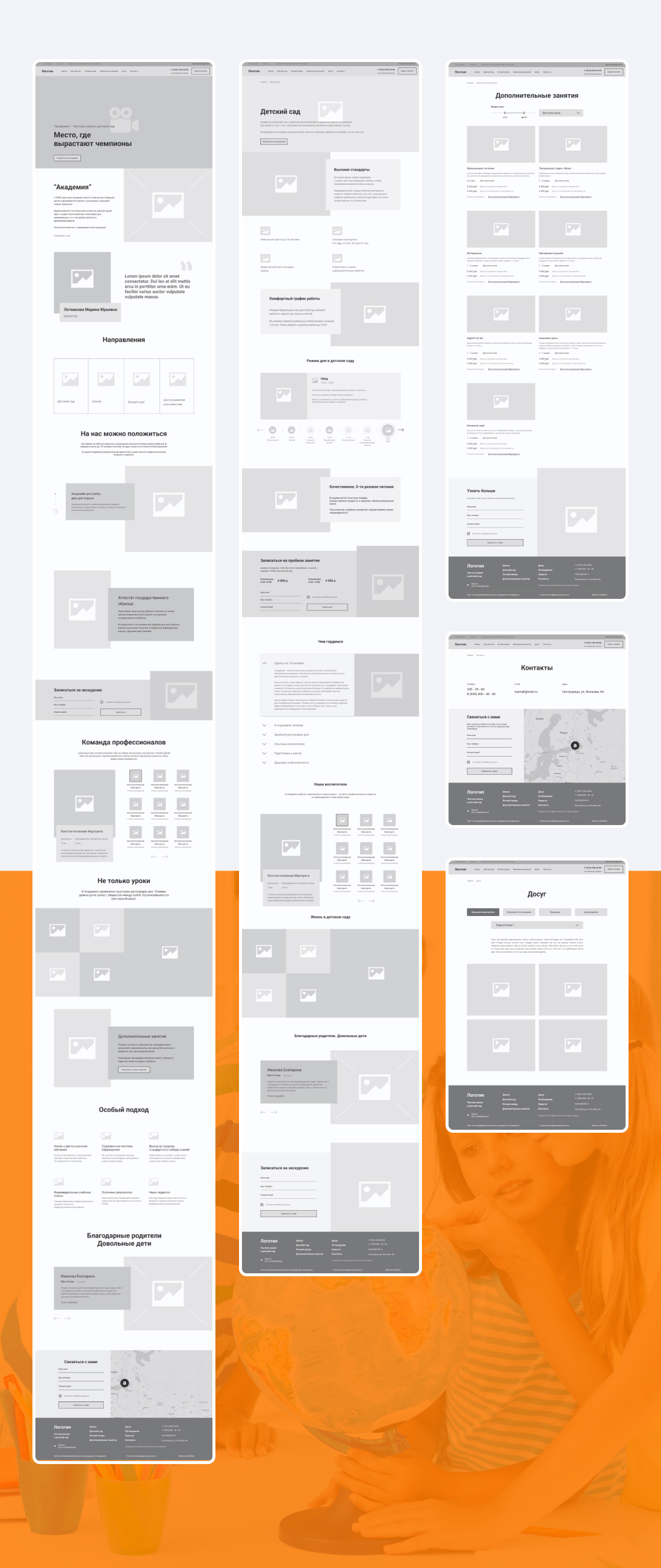
Проектирование
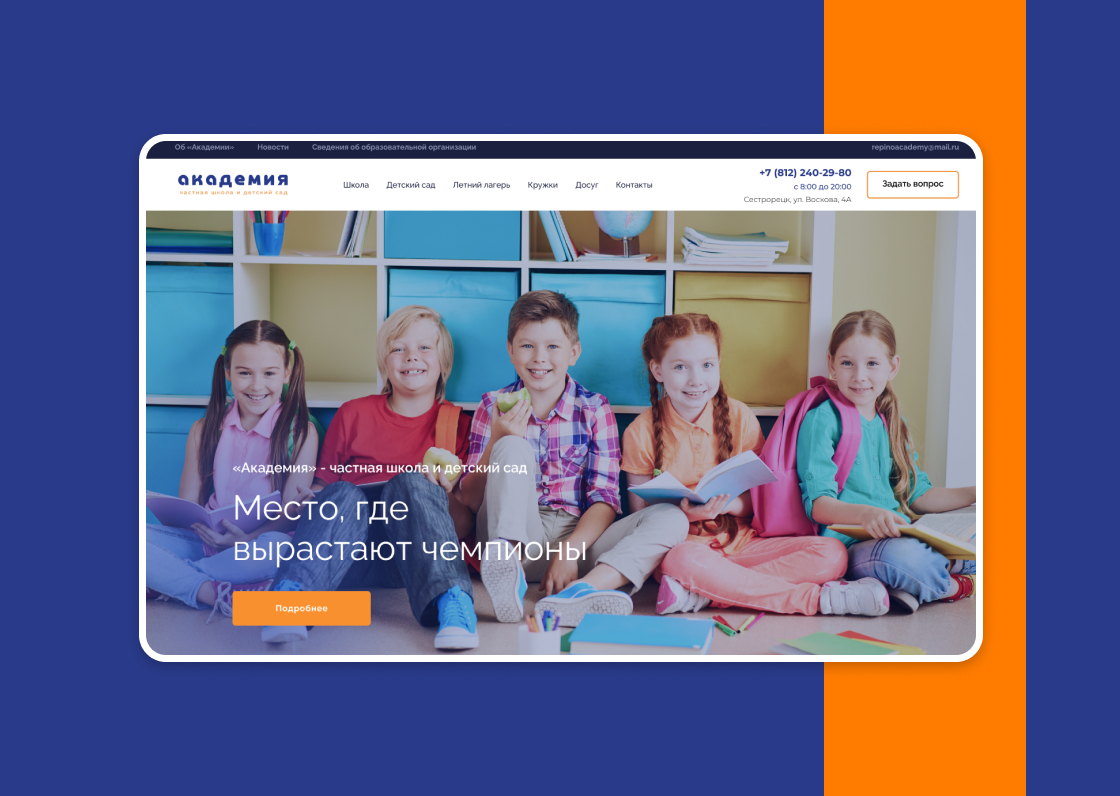
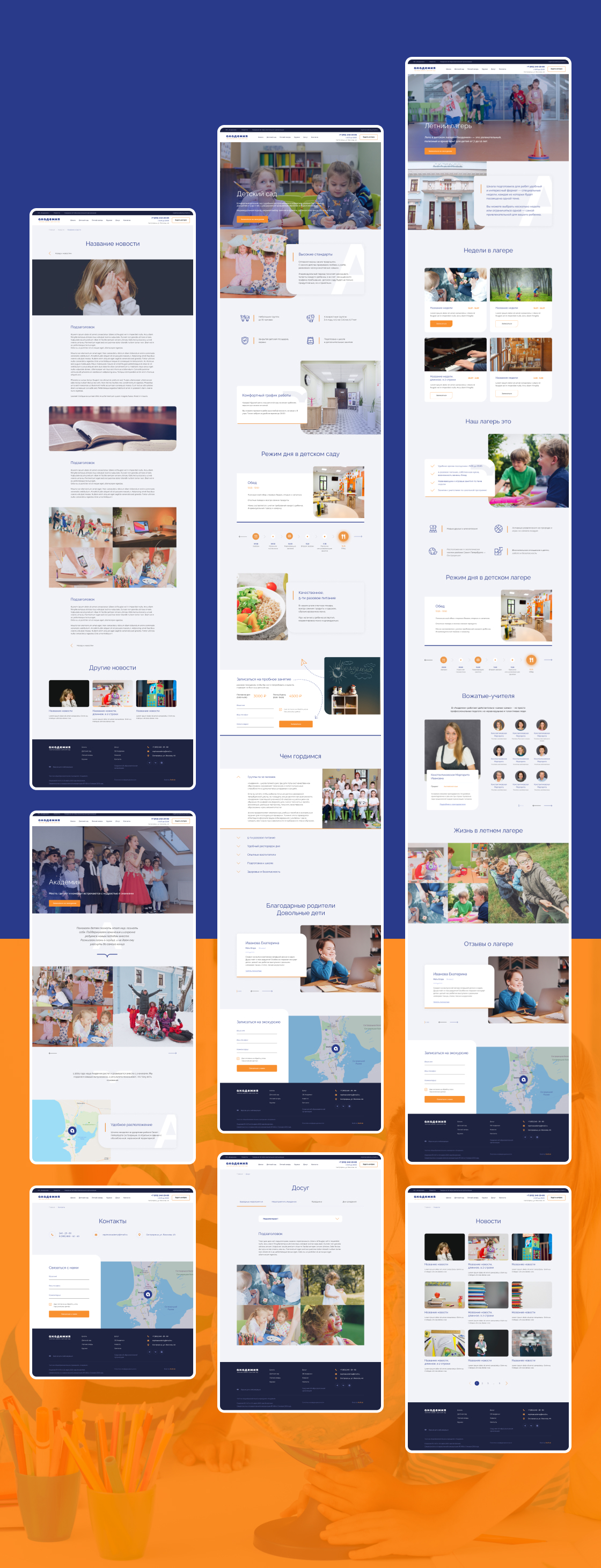
Главной задачей на этапе проектирования было объединить концепты двух старых сайтов заказчика. Для этого мы составили четкую структуру, и уже на этом уровне прямо в “шапке” сайта разграничили информацию о направлениях деятельности школы.
Информацию для родителей и учеников вынесли в один большой раздел “Об Академии”. А для юридических документов, необходимых для подтверждения прозрачности деятельности школы, выделили отдельную секцию: “Сведения об образовательной организации”.

Особенности разработки сайта частной школы
При работе над сайтом для “Академии” было важно учесть несколько важных особенностей и пожеланий клиента. Расскажем о них подробнее.
1. Несколько направлений деятельности.
В первую очередь “Академия” — это частная школа. Однако помимо обычных школьных занятий там есть дополнительные кружки и детский клуб. Также при “Академии” есть свой детский сад.
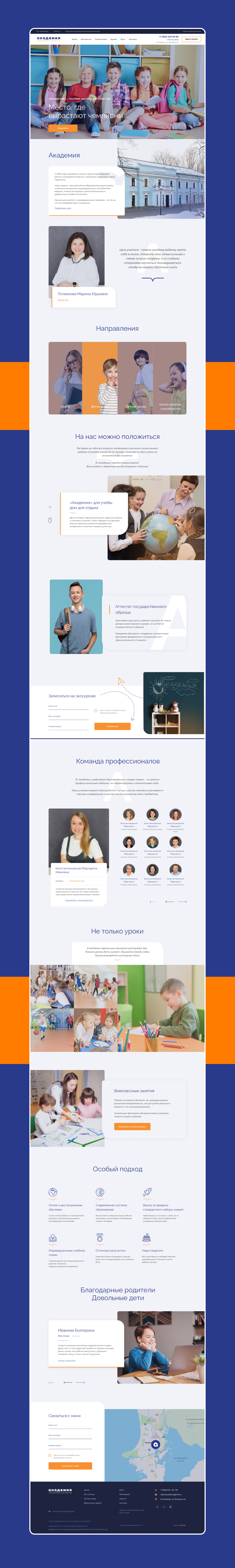
У каждого из этих направлений много особенностей и информации: педагоги, расписание, методика, питание, перечень услуг и т.д. Поэтому для всех направлений мы разработали отдельные страницы, на которых с помощью принципов визуального повествования представили все необходимые данные.
2. Плавная анимация.
Но даже несмотря на грамотную компоновку, на некоторых страницах все равно было слишком много контента, и его было не очень удобно изучать. Для таких страниц мы создали удобную анимацию, где контент сменяется при нажатии на интересующие пользователя иконки.
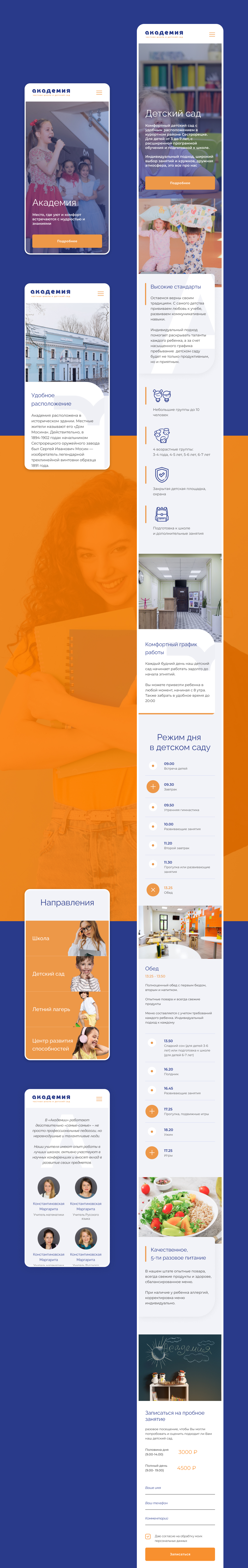
Например, такой функционал реализован в случае с расписанием в детском саду. Также анимацию можно увидеть в блоке со списком педагогов — если нажать на любую фотографию, можно узнать более подробную информацию о каждом работнике школы.
3. Маркетинг.
При таком большом объеме информации легко забыть о главной цели сайта для бизнеса — получение новых клиентов. Но мы не забыли, и в каждом разделе предусмотрели плавную подводку к целевому действию — оставить контакты, заказать звонок и т.п.
4. Государственный требования.
“Академия” — лицензированное учебное заведение, соответственно, к нему применяются государственные требования. Мы позаботились о том, чтобы сайт соответствовал требованиям законодательства к сайтам образовательных учреждений. А именно — разместили на нем все необходимые документы и сделали отдельную версию для слабовидящих.

Дизайн
Мы достаточно долго перебирали разные направления дизайна и в итоге пришли к легкому, “воздушному” стилю. Цвета на сайте светлые, но дизайн имеет яркие акценты оранжевого цвета. Также добавили декоративные элементы, которыми удобно подчеркивать блоки и акцентировать на информации внимание пользователя.

Верстка
На этапе верстки сайт был адаптирован для отображения на экранах большинства популярных устройств: смартфонов, планшетов, ноутбуков.

Интеграция
При разработке сайта частной школы “Академия” мы использовали CMS Umbraco. Эта система управления контентом давно зарекомендовала себя с положительной стороны. В первую очередь, за счет удобства управления сайтом — не нужно быть программистом, чтобы менять на сайте текст и изображения, создавать новые типовые страницы.
Кому будет полезно
Этот кейс будет интересен компаниям, которые ведут свою деятельность в премиальном сегменте и хотят подчеркнуть эту особенность на своем сайте. Также кейс по разработке сайта частной школы будет полезен и другим компаниям в сфере образования — здесь мы показали, как можно удобно и структурировано представить всю необходимую информацию об учебном заведении.
НУЖЕН САЙТ ШКОЛЫ?
Звоните: консультируем и рассчитываем стоимость проекта бесплатно!



